Spegni e riaccendi il router
di Srishti Sisodia
Aggiornato il
- Per correggere l’errore 503 recupero backend non riuscito, riavvia il computer, esegui il ping del router, svuota la cache del browser o reimposta il browser.
- Continua a leggere per conoscere i passaggi dettagliati.
Advertisement
Se hai riscontrato l’errore 503 Backend Fetch Failed Varnish cache server mentre navighi in Internet, questa guida può aiutarti!
Parleremo delle cause più comuni e ti offriremo metodi testati dagli esperti WR per risolvere immediatamente il problema.
Advertisement
Che cos’è un errore di backend 503?
Un server cache Varnish 503 Backend Fetch Failed Varnish indica che il sito Web o il servizio Web a cui stai tentando di accedere non è attualmente disponibile dal lato server. Tuttavia, a volte, il problema potrebbe essere anche dalla tua parte. Alcune cause comuni dello stesso sono:
Come testiamo, esaminiamo e valutiamo?
Abbiamo lavorato negli ultimi 6 mesi alla creazione di un nuovo sistema di revisione su come produciamo i contenuti. Usandolo, abbiamo successivamente rifatto la maggior parte dei nostri articoli per fornire una reale esperienza pratica sulle guide che abbiamo realizzato.
Per maggiori dettagli puoi leggere come testiamo, esaminiamo e valutiamo su WindowsReport.
- Connessione Internet debole.
- Il server del sito web non dispone di memoria sufficiente per elaborare le informazioni in arrivo.
- Il sito Web è considerato sospetto e, pertanto, bloccato da Adblocker sul tuo computer.
- Il server è in manutenzione.
Come posso correggere l’errore 503 Recupero backend non riuscito?
Prima di procedere con qualsiasi passaggio per correggere il messaggio di errore 503 recupero backend non riuscito, eseguire i seguenti controlli preliminari:
- Riavvia il computer.
- L’utilizzo di un browser diverso può essere una soluzione diretta per risolvere questo problema e altri come il timeout del primo byte 503.
- Premere F5 per aggiornare la pagina web.
- Chiudi tutte le altre schede attive.
1. Spegnere e riaccendere il router (sia per gli utenti frontend che backend)
- Scollegare il modem e il router dalla presa di corrente.
- Attendi 15-30 secondi, quindi ricollega il modem alla presa di corrente.
- Ancora una volta, attendi 1 minuto o 2, quindi accendi il router,
- Il router si avvierà; attendi che tutte le luci diventino verdi, quindi verifica la connessione.
Spegnere e riaccendere il router può aiutare a risolvere i problemi della rete locale e ad aggiornare le informazioni DNS. Eliminando così il problema se il problema con il sito web è dalla tua parte. Ciò potrebbe anche aiutare a risolvere problemi simili relativi al sito Web come l’errore 503 non disponibile.
2. Effettua il ping del router per verificare la connessione
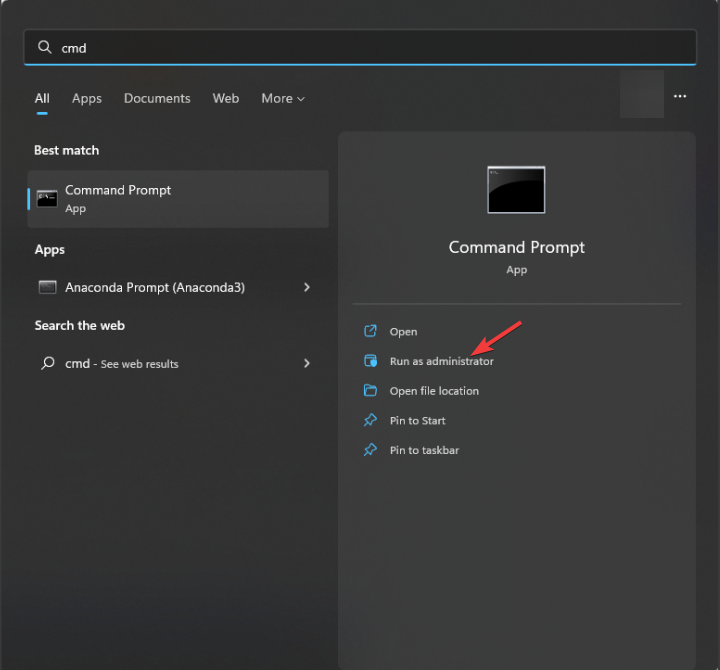
- premi il finestre chiave, tipo cmq e fare clic Esegui come amministratore.

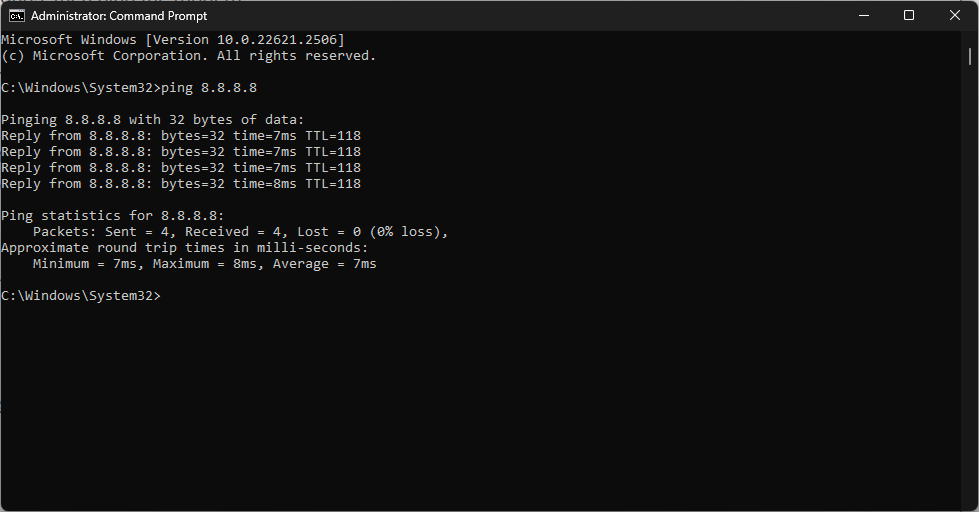
- Digita il seguente comando per eseguire il ping dei server DNS di Google e mostrarti se si verificano perdite di pacchetti e colpi accedere:
ping 8.8.8.8
Il ping del router può aiutare a diagnosticare i problemi di connettività della rete locale ed escludere probabili problemi con la rete.
3. Svuota la cache del browser
- Apri il tuo browser preferito. Qui, stiamo dimostrando i passaggi utilizzando Google Chrome.
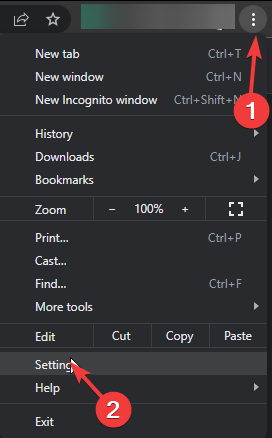
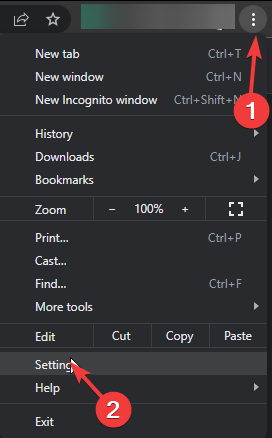
- Vai a icona di tre puntiquindi fare clic su Impostazioni.

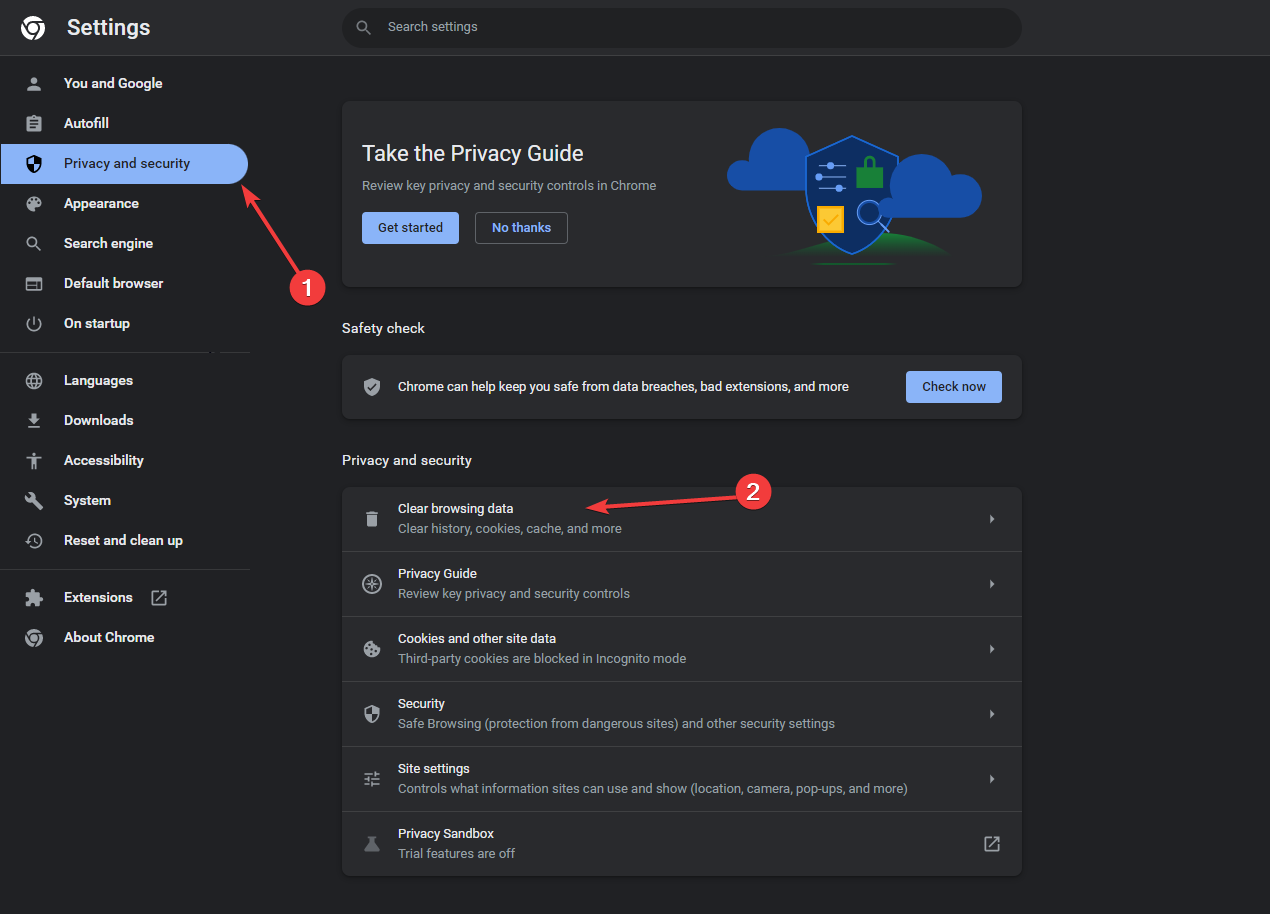
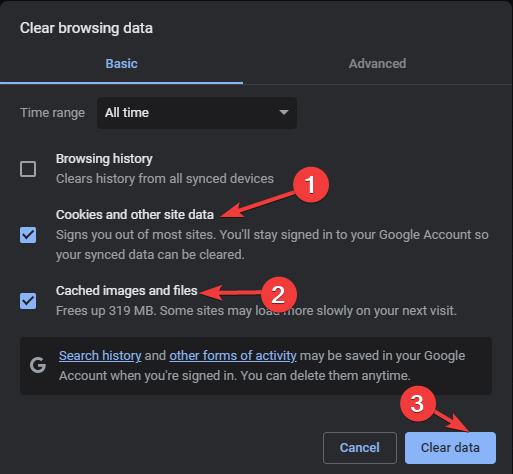
- Clicca il Privacy e sicurezza opzione e fare clic Cancella dati di navigazione.

- Per Intervallo di tempoSelezionare Sempre dall’elenco a discesa e inserire un segno di spunta accanto a Cookie e altri dati del sito& Immagini e file memorizzati nella cache.

- Clic Cancella i dati.
Se non riesci ad accedere al sito Web a causa di dati memorizzati nella cache danneggiati o obsoleti memorizzati nel tuo browser, questi passaggi potrebbero aiutarti a eliminarli.
Advertisement
Svuotare la cache può aiutarti a superare il problema del certificato di errore 503 scaduto in modo da non essere limitato a visitare alcun sito Web.
4. Reimposta il browser
- Apri il tuo browser preferito. Qui, stiamo dimostrando i passaggi utilizzando Google Chrome.
- Vai a icona di tre puntiquindi fare clic su Impostazioni.

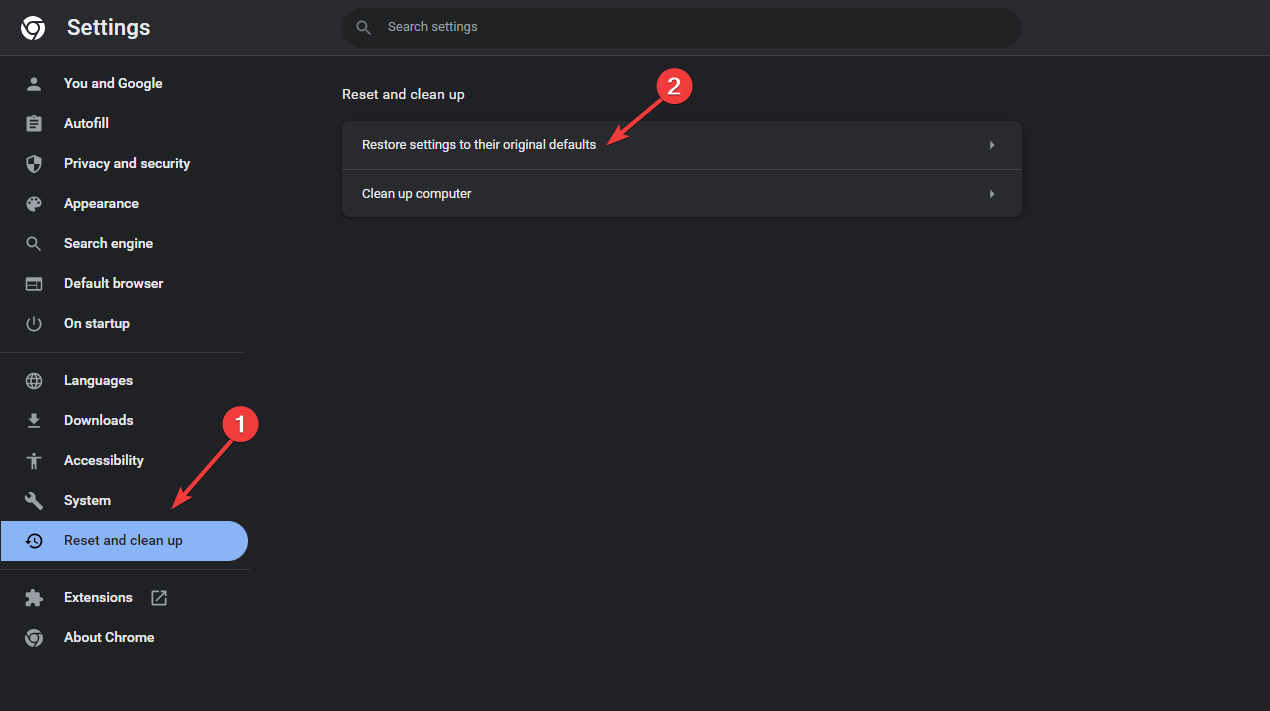
- Dal lato sinistro, seleziona Ripristina le impostazioni.

- Clic Ripristina le impostazioni ai valori predefiniti originali.
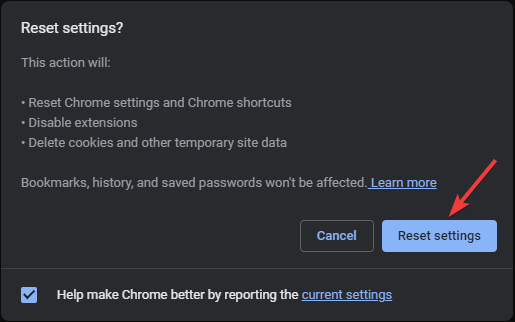
- Ora, al prompt successivo, seleziona Ripristina le impostazioni.

Se puoi utilizzare il sito web su un altro browser ma non riesci ad aprirlo sul browser preferito, è tempo di ripristinarlo alle impostazioni predefinite.
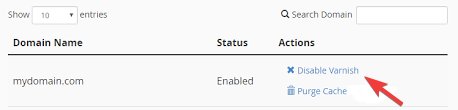
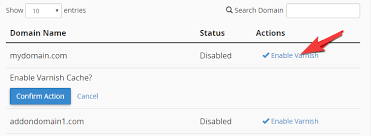
5. Riabilita il plugin Varnish (utenti backend)
- Vai al Pannello di controllo del tuo sito web ed effettua l’accesso utilizzando le credenziali.
- Successivamente, vai a Acceleratore webquindi fare clic su Gestisci la vernice.
- Clic Disabilita vernice.

- Quindi, fai clic su Conferma azione disabilitare.
- Ora fai clic Abilita vernice.

Se il problema Errore 503 Backend Fetch Failed è sul lato server ed è causato da un’errata configurazione della cache di Varnish o da altri problemi, l’aggiornamento del plugin può essere d’aiuto. Tuttavia, se il plugin è già disabilitato, prova ad abilitarlo e controlla se il problema è stato risolto.
6. Modifica i file di configurazione di Varnish e NGIX (utenti backend)
- Assicurati di aver effettuato l’accesso utilizzando i privilegi di amministratore. Individua e apri il file in Ubuntu da questo percorso nell’editor di testo di tua scelta: /etc/varnish/default.vcl
- Cerca questa riga e rimuovi /pub da essa:
.probe = {
.url = "/pub/health_check.php";
- Dopo la modifica, dovrebbe assomigliare a questo:
.probe = {
.url = "/health_check.php";
- Se non vedi /pub nella riga, prova ad aggiungerlo. Salvare il file.
Ora individua nginx.conf.esempio file nel Magneto2 cartella principale, attenersi alla seguente procedura:
- 1. Individua questa riga e aggiungi Health_check:
location ~ (index|get|static|report|404|503)\.php$ {
- Dopo la modifica, dovrebbe assomigliare a questo:
location ~ (index|get|static|report|404|503|health_check)\.php$ {
- Premere Ctrl + S per salvare le modifiche.
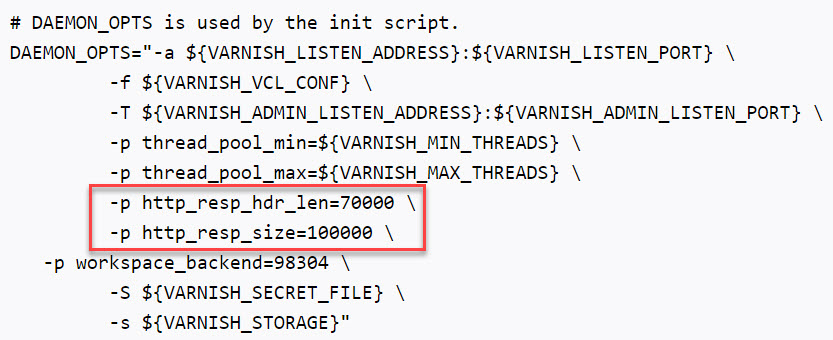
7. Modifica la lunghezza della cache (utenti backend)
- Vai al file di configurazione di Varnish:
etc/default/varnish - Cerca il http_resp_hdr_len linea e cambiarne il valore in 70000 byte. Nel caso in cui il parametro non esista, cerca thread_pool_max e aggiungi questa riga:
-p http_resp_hdr_len=70000 \ - Individuare http_resp_size e cambiarne il valore in 100000; Dovrebbe sembrare come questo:
-p http_resp_size=100000 \
- Premere Ctrl + S per salvare le modifiche.
Nel caso in cui nulla abbia funzionato per te, prova a considerare l’amministratore del sito Web, spiega il problema e le soluzioni che hai provato per ulteriore assistenza.
Se hai domande o suggerimenti sull’argomento, sentiti libero di menzionarli nella sezione commenti qui sotto.
Grazie!
Contatta un esperto
Inizia una conversazione